Lo que te lo voy a contar en este post es muy práctico y sencillo y te va a servir para que puedas crear tu primera entrada en WordPress fácilmente.
Este post pertenece a la serie crear un blog en WordPress explicado para novatos.
Como vimos ya tienes lo mínimo que necesitas en tu blog, hablamos de instalar tu blog, elegir la plantillas e instalar los plugins básicos ahora te falta insertar el contenido, por aquí te voy a explicar como crear un post paso a paso.
Cómo crear una entrada en WordPress
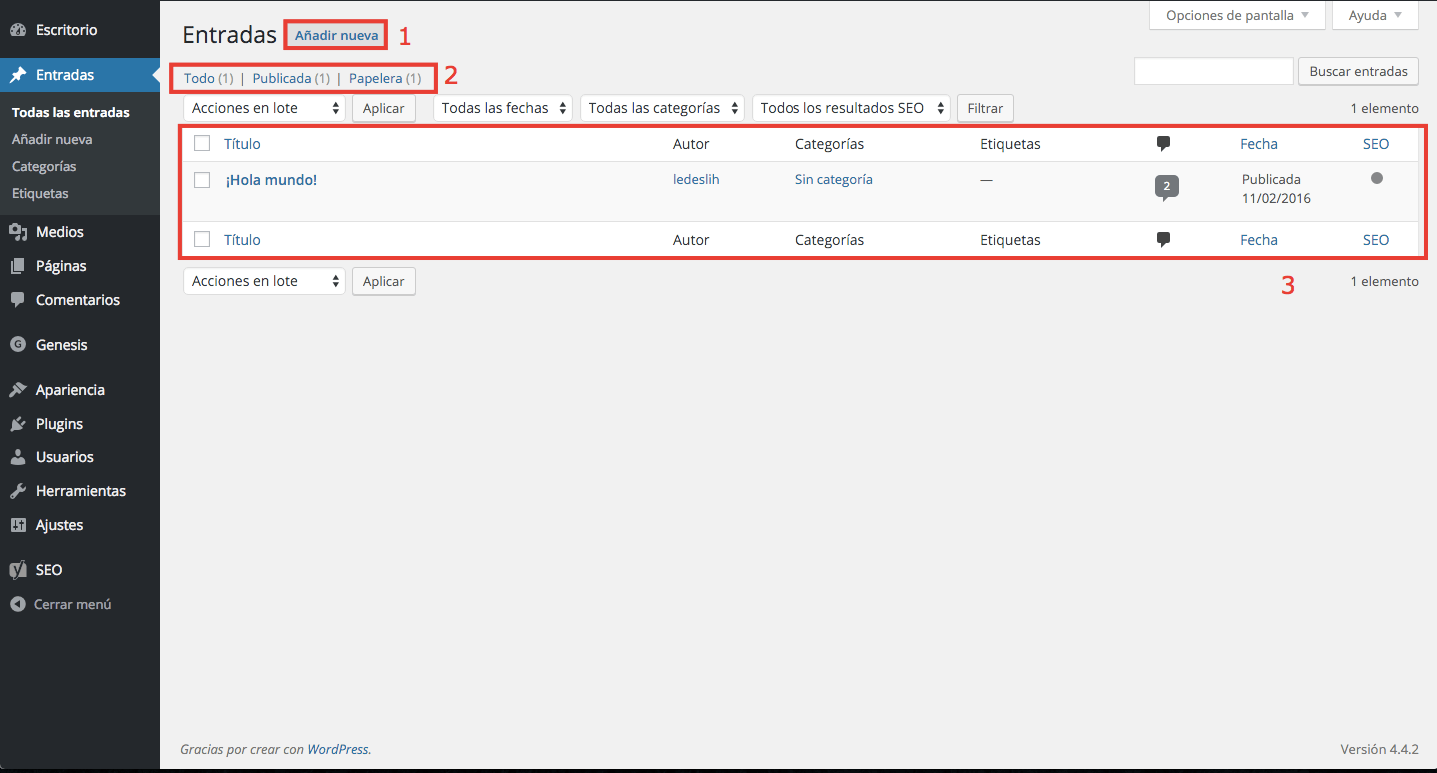
Crear una nueva entrada es muy sencillo, si estás el escritorio de WordPress debes ir al menú de la izquierda en la sección entradas, ahí en esa pantalla debes hacer click en añadir nueva (1) y pasarás a una nueva pantalla en donde ya podrás editar tu nueva entrada.
En la siguiente imagen (en 2) también he marcado dos opciones más en donde puedes ver todas las entradas y filtrarlas para poder ver: Todas, Publicadas, en Borrador, en la Papelera, etc.
En este caso podrás ver que el estado Borrador no aparece porque no existe ninguna entrada en borrador.
Debajo de todo (3) ya tendrás ordenado cada entrada por fecha de publicación con su respectivo autor, categorías, etiquetas y comentarios. El último ítem que aparece SEO pertenece al plugin Yoast de SEO en dónde te evalúa el post respecto a una palabra clave.

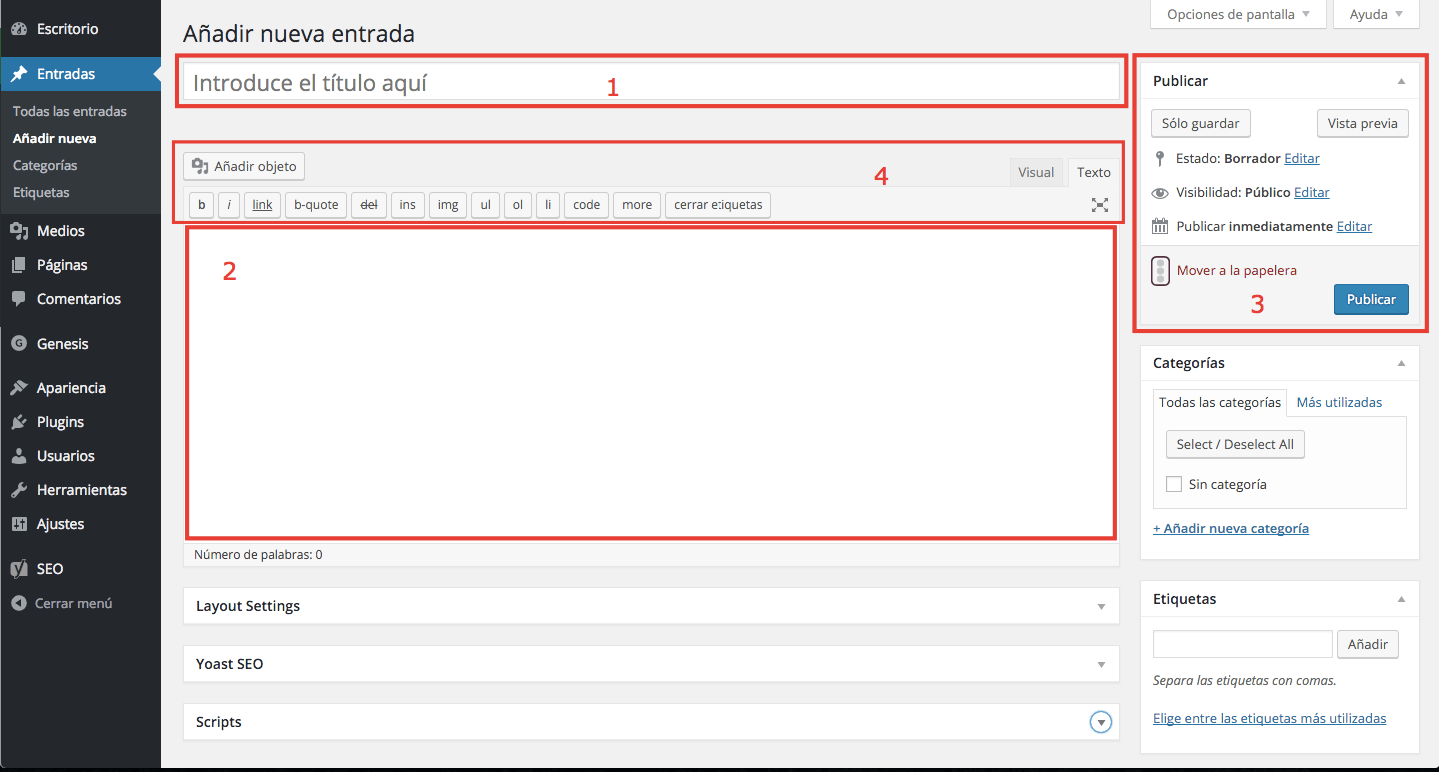
Hemos llegado a la pantalla para que puedas comenzar a editar tu entrada aquí te voy a mostrar en la siguiente pantalla que es lo que tienes que tener en cuenta:

1- Título de la entrada
Buenos este punto es bastante intuitivo, introduce tu título aquí. Te doy un tip, coloca un título con gancho que prometa, que cumpla y venda tu post muy bien.
2- Cuerpo de la entrada
Aquí en esta sección tendrás que escribir el contenido mismo de la entrada, verás que existen dos opciones Visual y Texto.
En la primera Visual verás cómo queda el formato a medida que escribes y WordPress va agregando las etiquetas HTML automáticamente de acuerdo a cómo pongas el formato.
En la segunda opción de Texto, es sólo es texto plano que ingresas y ahí directamente debes ingresar las etiquetas HTML, un par de párrafos más adelante vamos a ver cómo usar estas etiquetas de las que te hablo.
3- Publicar al entrada
En esta sección vas a encontrar el estado de publicación de tu entrada.

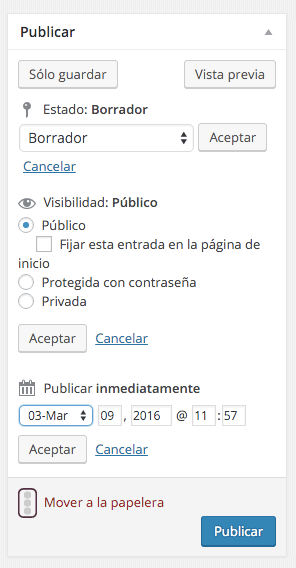
Estado:
Borrador
Pendiente de revisión (en caso que tengas distintos perfiles de usuarios)
Publicado
Visibilidad:
Público
Protegido con contraseña
- Privada
Publicado en:
Aquí podrás colocar la fecha de publicación, en dónde podrás Programar la entrada para una fecha futura.
4- Etiquetas HTML básicas
Una de las cosas básicas que necesitamos manejar al crear una entrada en WordPress es tener un mínimo conocimiento del editor de entradas, saber colocar imágenes y tener un cocimiento de la etiquetas HTML para que encaje bien visualmente en tu blog.
Existen 66 etiquetas HTML que puedes usar en tu blog con WordPress, ahora te voy a hablar de las más utilizadas para que puedas manejarte en la creación de tu primer entrada.
Enlaces
Los enlaces o link, que dónde hacemos clic. En HTML es denominado anchor text en inglés por eso se identifican con una a los enlaces.
<a href="https://www.webempresa.com/" title="Descripción"> Texto mostrado </a>
El href es la URL del enlace que vamos a apuntar.Title es en la descripción o título que le queremos dar al enlace.Texto mostrado, es lo que veremos en la misma entrada y puede ser una frase, una palabra o una imagen.
Negrita y cursiva
Negrita y cursiva son las formas más comunes para dar énfasis a las palabras o frases.
Originalmente estos fueron designados cómo b y i . Luego cambiaron para poner más énfasis en el énfasis a strong y em. Ambos hacen lo mismo, pero algunos diseños web reconocen los códigos HTML solamente los últimos.
En este caso sería así:
<strong>Este es un ejemplo de negrita</strong> <em>Este es un ejemplo de Cursiva</em>
Este es un ejemplo de negrita
Este es un ejemplo de Cursiva
Títulos
Los títulos y subtítulos de tu entrada, son los que van a dividir en secciones y estructurar tu entrada. Estos encabezados ayudan a dividir el contenido en bloques o secciones y llevan a darle una visual más escaneable a tu entrada.
Hay seis tipos de etiquetas utilizadas en la mayoría de sitios web, aunque sólo cuatro o cinco se utilizan normalmente en el tema dentro de la entrada.
De acuerdo con los estándares web, etiquetas de encabezado son h1, h2, h3, h4, h5 y h6 siendo la primera más grande y más pequeñas a medida que el número se hace más grande.
La mayoría de las entradas del blog de WordPress utilizan h2, h3 y h4.
La etiqueta h1 está reservada para el título la entrada y rara vez se utiliza en el cuerpo del blog.
La etiqueta h2 y h3 están destinadas para estructurar el post y darle una forma que se fácil de leer y escanear, teniendo en cuenta que con estas etiquetas podrás trabajar los diferentes títulos y subtítulos.
La etiqueta h4 podría ser una epígrafe o un título más pequeño.
Las etiquetas h5 y h6 rara vez se utilizan en la entrada del blog. Muchas veces tu plantilla de WordPress la utiliza en la barra lateral y en el pie de página.
La forma de utilizar este tag es esta:
<h2>Escribe aquí tu titulo</h2>
Listas
Existen dos tipos de listas en HTML.
La lista sin orden que es la etiqueta ul que significa “ordered list o lista desordenada”, serían la viñetas sin números.
Y también tenemos la lista ordenada que comienza con ol que significa “ordered list o lista ordenada”, lo que sería una lista numerada.
Cada elemento dentro de estas etiquetas estará conformado con una lista “Lista de ítems” con la etiqueta HTML li.
Entonces quedaría de la siguiente forma:
<ul> <li>Juan</li> <li>Pedro</li> <li>Carlos</li> </ul> <ol> <li>Juan</li> <li>Pedro</li> <li>Carlos</li> </ol>
- Juan
- Pedro
- Carlos
- Juan
- Pedro
- Carlos
Imagen
La etiqueta para insertar una imagen es otra de la que es muy usada. Pero raro vez se lo harás a mano escribiendo la etiqueta de WordPress ya que tienes un asistente para cargar imágenes.
Igualmente te cuento cómo funciona para que cuando cargues una imagen y quiera modificar algo lo puedas hacer y sepas qué significa cada cosa.
<img title = "Foto de Ejemplo" src = "https://www.webempresa.com/images/webempresa_logo.png" alt = "Ejemplo" width ="350" height = "200"/>
Img es la etiqueta HTML para una imagen.
El título es reconocido por la mayoría de los navegadores de hoy en día y proporciona un título para la imagen para los buscadores y puede servir como el texto descriptivo de la imagen, pero el alt es el requerido por los estándares web. Por eso es importante que completes el alt que es el que toman los buscadores.
Width es el ancho y height es el alto de la imagen y en la etiqueta se coloca el valor en pixels.
Cuando cargas una imagen en la biblioteca multimedia te aseguras que el alt se complete y describas la imagen correctamente.
Si te olvidas de añadir el alt de la biblioteca multimedia, puedes añadirlo manualmente en el editor de texto con el código de imagen HTML.
Con esto creo que tienes para entretenerte un rato largo y poder comenzar a publicar tus primeros post.